Hướng dẫn sử dụng Sublime Text 3 để khai thác hết những chức năng mạnh mẽ của Sublime là mục tiêu chính của bài viết này mà Hoamitech.com muốn gửi đến bạn đọc. Bởi Sublime Text là một trong những trình soạn thảo phổ biến nhất 2024 hiện nay. So với Atom hay VSCode, Sublime chiếm ưu thế hơn hẳn nhờ tốc độ nhanh, giao diện đơn giản, và có đầy đủ các tính năng mạnh mẽ.
Cùng theo dõi ngay bài viết dưới đây nhé!
Nội Dung Chính
Hướng dẫn sử dụng Sublime Text 3 – Phím tắt

Dùng phím tắt để thực hiện tác vụ luôn nhanh hơn dùng chuột hay menu. Bạn không nhất thiết phải học thuộc lòng mọi phím tắt này, mà chỉ cần nhớ là chúng có tồn tại để dễ bề “lục lọi” khi cần.
Chung
- Ctrl+Shift+P : Mở Command Prompt
- Ctrl+K, Ctrl+B : Ẩn/hiện side bar
Chỉnh sửa
- Ctrl+Shift+↑ : Dịch chuyển dòng/vùng chọn lên 1 dòng
- Ctrl+Shift+↓ : Dịch chuyển dòng/vùng chọn xuống 1 dòng
- Ctrl+L : Chọn dòng hiện tại, tiếp tục nhấn Ctrl+L để chọn dòng tiếp theo
- Ctrl+D : Chọn một từ, tiếp tục nhấn Ctrl+D để chọn những từ giống vậy
- Ctrl+Shift+D : Nhân đôi dòng hiện tại
- Ctrl+M : Đi tới dấu đóng ngoặc gần nhất – Lặp lại để đi tới dấu mở ngoặc
- Ctrl+Shift+M : Chọn toàn bộ nội dung trong dấu ngoặc
- Ctrl+Shift+K : Xóa toàn bộ dòng
- Ctrl+] : Lùi dòng hiện tại vào trong 1 tab
- Ctrl+[ : Lùi dòng hiện tại ra ngoài 1 tab
- Ctrl+/ : Comment/Un-comment dòng/vùng chọn hiện tại
Xem thêm: Chia sẻ Key Sublime Text 3 – Sublime Text 3 License Key mới nhất
Tô màu mã gốc với các gói mở rộng ngôn ngữ
Sau khi setup, Sublime hỗ trợ đến hơn 50 ngôn ngữ lập trình. Ngoài ra, nếu làm việc với Angular, Vue, React hay những framework/ngôn ngữ mới, bạn cần phải cài đặt thêm các phần xây dựng rộng để Sublime đủ sức hiểu và tô màu mã nguồn. Tùy nhu cầu cụ thể mà bạn đủ sức tìm thấy plugin tương ứng trên Package Control. Dưới đây là những plugin phổ biến nhất.
Ngôn ngữ
- Babel (React): bên cạnh hỗ trợ các chức năng mới trong ES6, ES7, plugin này cũng hỗ trợ tô màu cho JSX
- Better CoffeeScript
- Flow
- TypeScript
Thư viện
- AngularJS
- Vue Syntax Highlight
- EmberScript
Hướng dẫn sử dụng Sublime Text 3 – Emmet
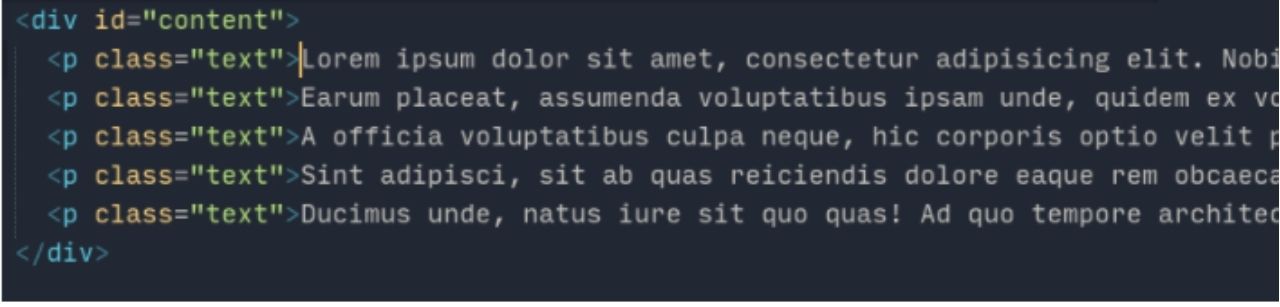
Với lập trình viên front-end, Emmet là plugin không thể thiếu rồi. Emmet cho phép bạn viết HTML “nhanh như chớp” bằng hướng dẫn sử dụng biểu thức mô tả HTML. Sau đó Emmer sẽ mở rộng biểu thức này. Chẳng hạn, khi bạn viết #content>p.text*5>lorem, Emmet sẽ “úm ba la” thành:

Không chỉ hỗ trợ làm việc với HTML, Emmet cũng biểu thức HTML bên trong JSX.
Các gói Snippets hữu dụng
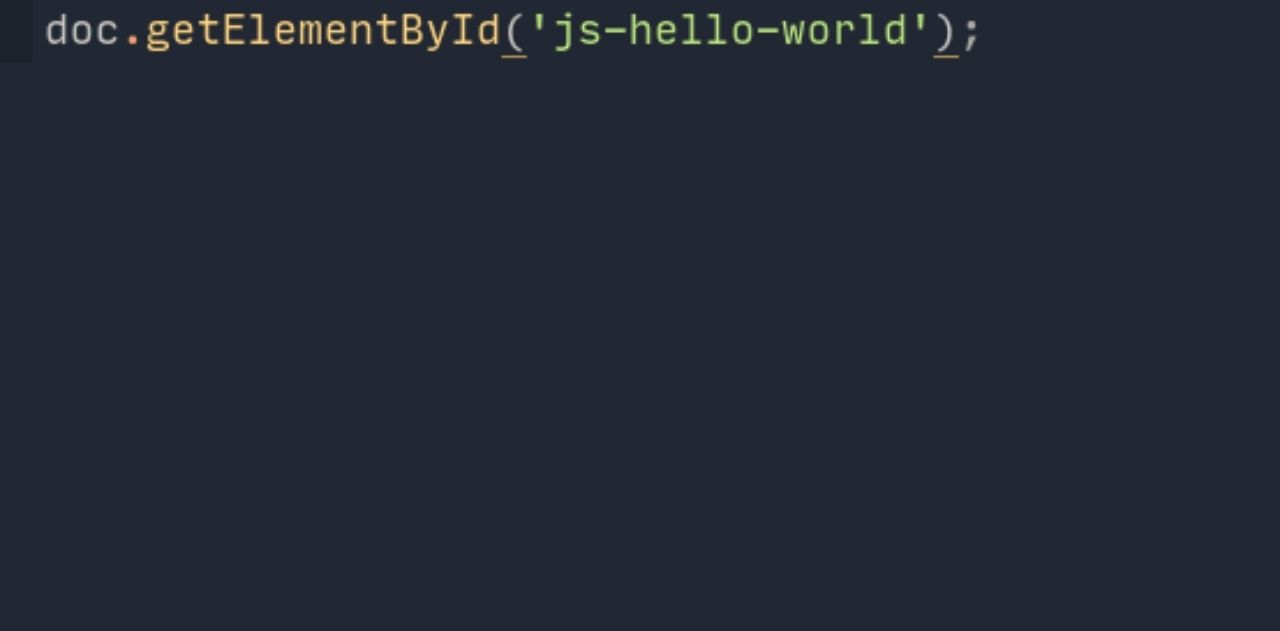
JavaScript & NodeJS Snippets, như tên gọi, bao gồm các snippets dành riêng cho JavaScript, giúp bạn gõ một đoạn mã thông dụng nhanh hơn. Ví dụ, thay vì gõ document.querySelector(‘selector’);, bạn chỉ cần gõ qs, click Tab, và Sublime sẽ giúp phần việc còn lại giúp bạn. Hoặc ghi giống như ví dụ dưới đây.

Nếu thấy Emmet hơi phức tạp, bạn có thể sử dụng một plugin khác tương tự là HTML Snippets. Plugin này có ít tính năng hơn, nhưng dễ sử dụng hơn.

Bên cạnh đó, cũng đừng quên những gói snippets khi làm việc với các thư viện/framework. Chẳng hạn như ReactJS Snippets, AngularJS Snippets, VueJS Snippets...
Với CSS, bạn chỉ cần cài CSS Snippets là có hỗ trợ CSS, LESS, SASS và Stylus.
Định dạng mã nguồn

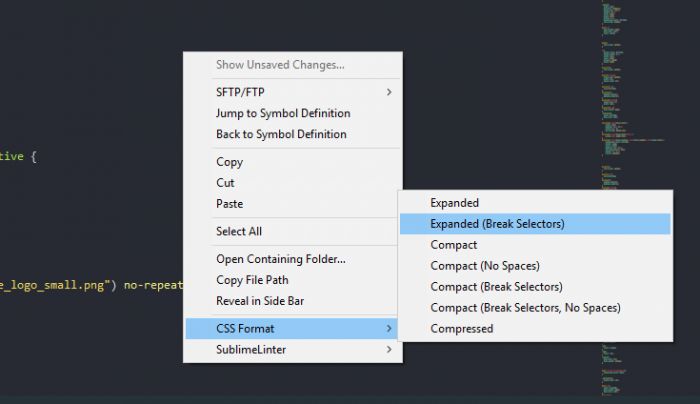
Bằng cách sử dụng HTMLBeautify, CSS Format, Pretty JSON hoặc jsfmt, bạn có thể chọn tự động định dạng mã nguồn khi lưu files. Nếu là fan của Prettier, bạn đừng quên plugin JsPrettier.
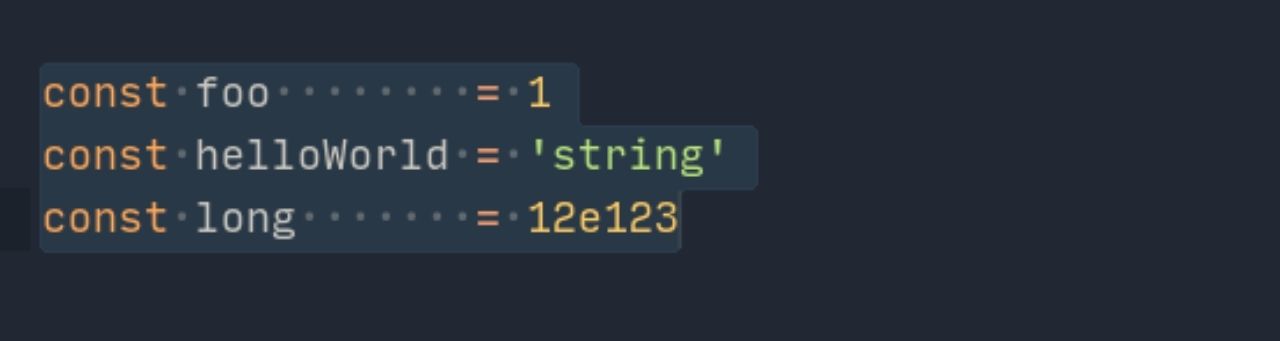
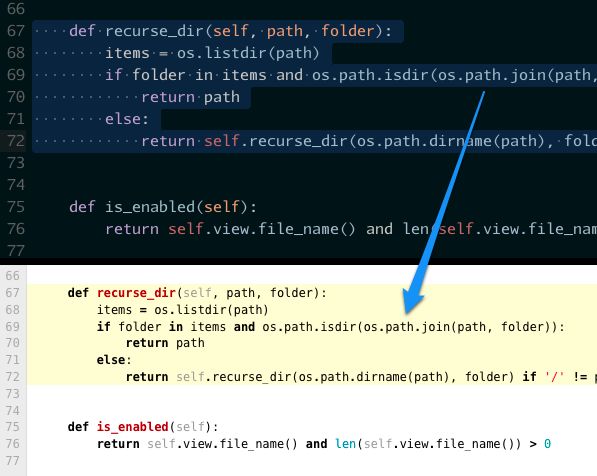
Hướng dẫn sử dụng Sublime Text 3 – Canh hàng với Alignment 2024

Alignment giúp bạn canh hàng khi khai báo nhiều biến. Không chỉ hoạt động trên JS, Alignment còn hỗ trợ PHP. Để tùy chỉnh plugin này, bạn có thể xem hướng dẫn.
Loại bỏ khoảng trắng dư thừa bằng Trimmer
Trimmer giúp bạn loại bỏ những khoảng trắng thừa một cách nhanh chóng. Bên cạnh đó plugin này còn có tính năng Replace Smart Characters, giúp thay thế những ký tự đặc biệt như « thành <<.
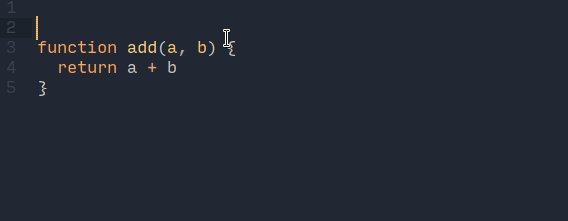
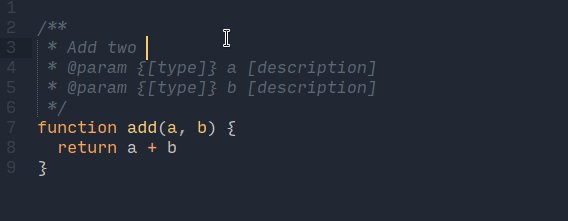
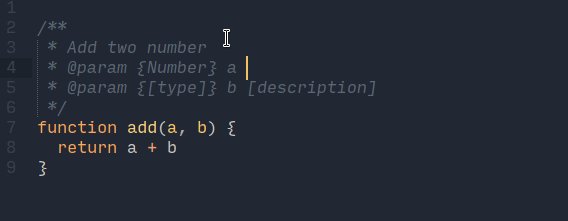
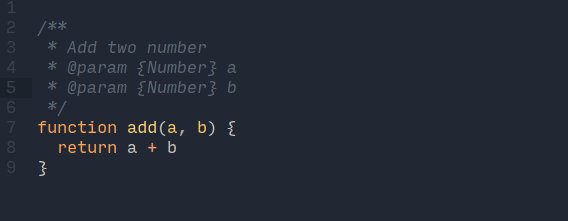
Dùng DocBlockr để viết tài liệu
Trong quá trình viết code, đôi khi chúng ta phải viết thêm tài liệu mô tả về hàm hay lớp đang xây dựng. Mục đích là để quá trình bảo trì ứng dụng dễ dàng hơn, các thành viên mới gia nhập team cũng dễ nắm bắt thông tin hơn. DocBlockr là plugin giúp bạn viết những tài liệu này nhanh chóng, tiện lợi. Chỉ cần để con trỏ ở trước hàm hay phương thức, gõ /** và Tab, DocBlockr sẽ tự động nhận biết các tham số và giá trị trả về.

DocBlockr không chỉ hỗ trợ JavaScript mà còn dùng được với nhiều ngôn ngữ khác như PHP, CoffeeScript, TypeScript…
Làm việc với git và GitHub
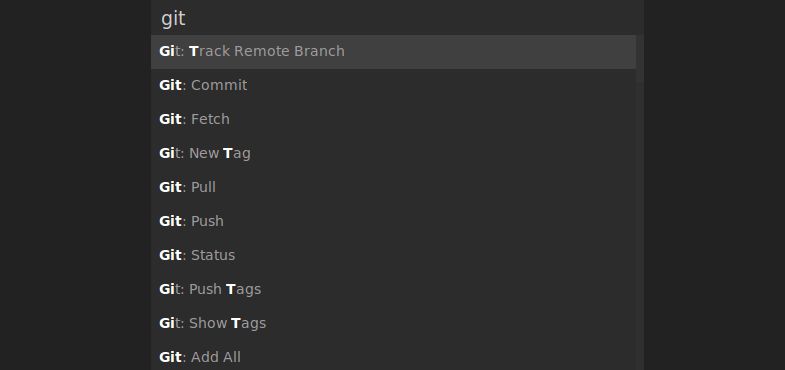
Git

Plugin này giúp bạn sử dụng Git trực tiếp bên trong Sublime. Bao gồm khá nhiều chức năng thông dụng, chẳng hạn như thêm files, tạo commits, xem logs… mà không cần rời khỏi trình soạn thảo.
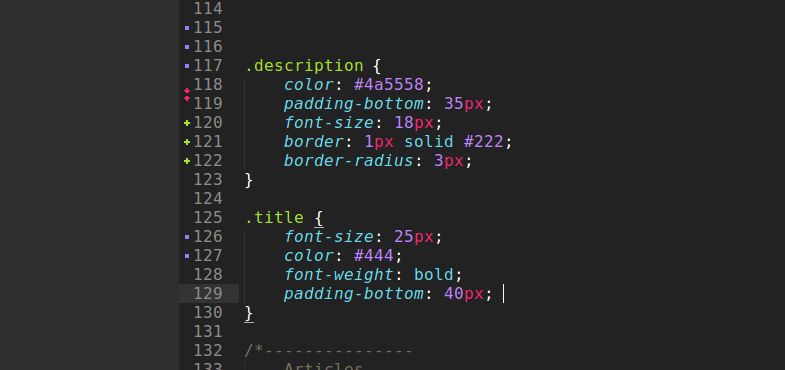
GitGutter

GitGutter theo dõi repo ở thư mục hiện tại, cho bạn biết trạng thái của mỗi dòng và mang đến một cái nhìn tổng quan về những thay đổi trong tập tin đang được chỉnh sửa.
GitHubinator

GitHubinator là một plugin cho phép bạn bôi đen code trong Sublime text, và hightlight đoạn code đó trên remote repo của Github (nếu như đoạn code đó tồn tại).
Gist Gist cho phép bạn gửi đoạn code được chọn lên dịch vụ Gist của Github.
Hướng dẫn sử dụng Sublime Text 3 – Linter
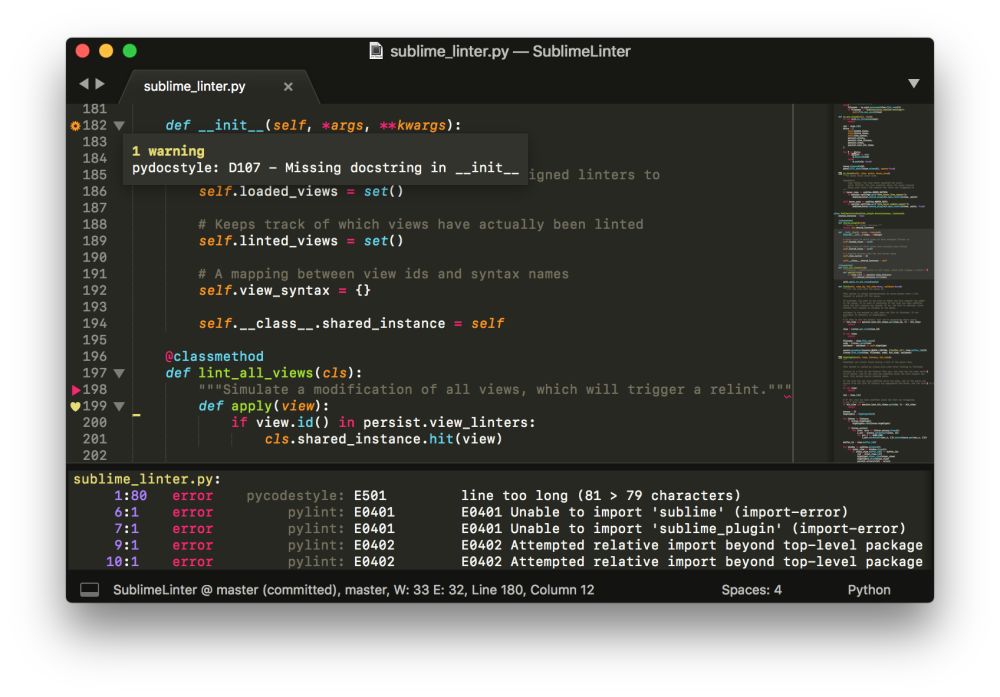
Sublime Linter

Trong quá trình code, việc mắc phải những lỗi về cú pháp là không thể tránh khỏi. Plugin này cung cấp một nền tảng để các chương trình kiểm tra lỗi. Ví dụ như ESLint, có thể được kết hợp vào Sublime. Sau khi cài đặt Sublime Linter, bạn cần cài riêng các gói riêng cho từng ngôn ngữ.
Nâng cấp sidebar
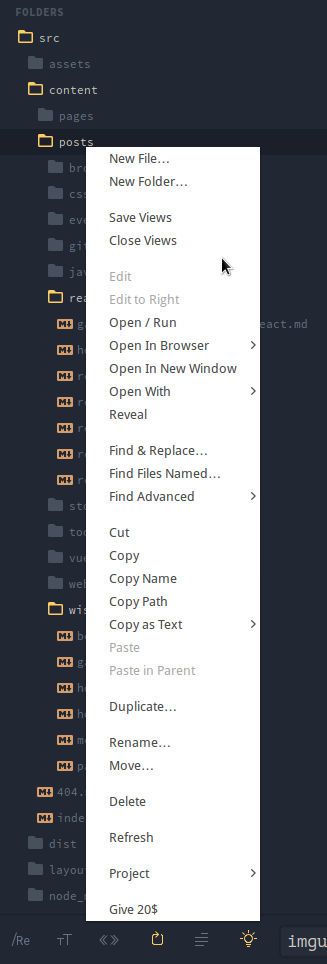
Side Bar Enhancements

Sidebar mặc định của Sublime cung cấp số lựa chọn giới hạn để thao tác với tập tin hay tìm kiếm. Sử dụng plugin này, bạn sẽ có thêm khoảng 20 lựa chọn mới, bao gồm Open in browser, Duplicate, Refresh, Reveal…
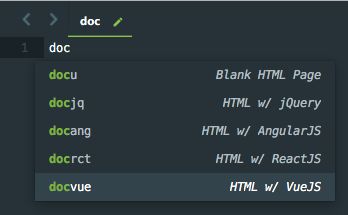
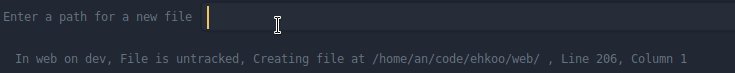
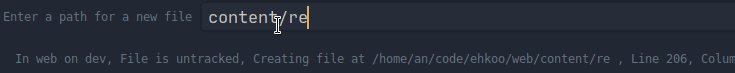
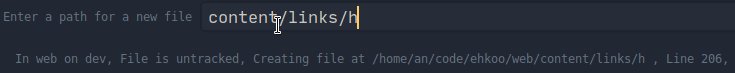
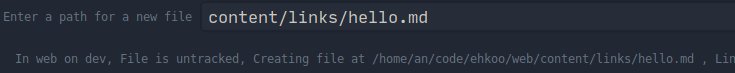
Hướng dẫn sử dụng Sublime Text 3 -AdvancedNewFile

AdvancedNewFile là plugin giúp tăng tốc tạo tập tin mới. Bạn chỉ cần nhấn Ctrl + Alt + N trong Windows, Super + Alt + N trong Mac/Linux để trực tiếp gõ đường dẫn đến tập tin mới. Và yên tâm, nếu tập tin nằm trong thư mục chưa tồn tại, thư mục mới sẽ được tạo ra luôn.
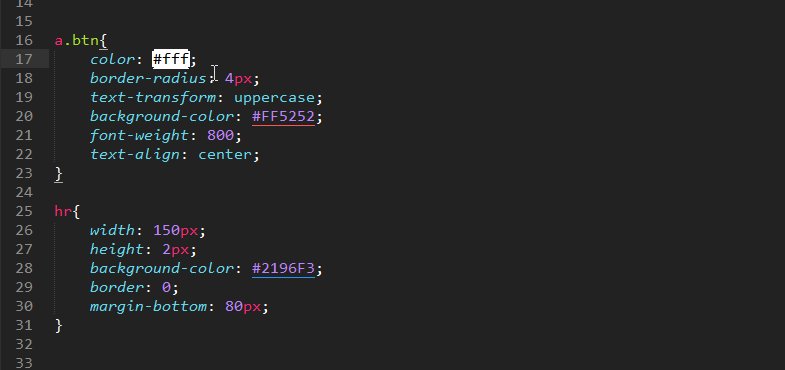
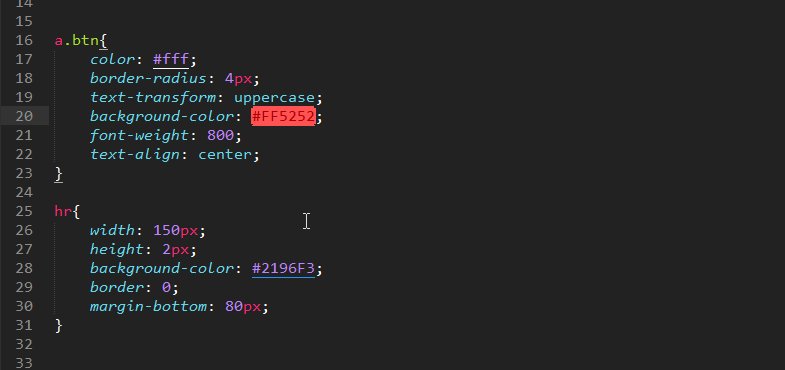
Chọn màu nhanh với ColorPicker
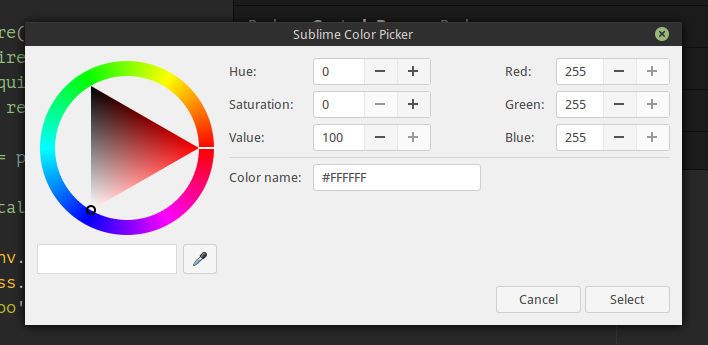
ColorPicker

Plugin này sẽ cho bạn một hộp thoại nhỏ để chọn màu từ bảng màu, hoặc bạn cũng có thể sử dụng Eye dropper để chọn màu từ bất kì vị trí nào trên màn hình của bạn.
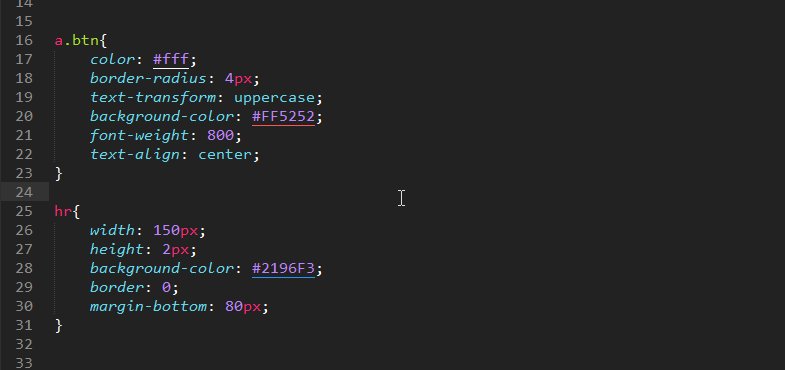
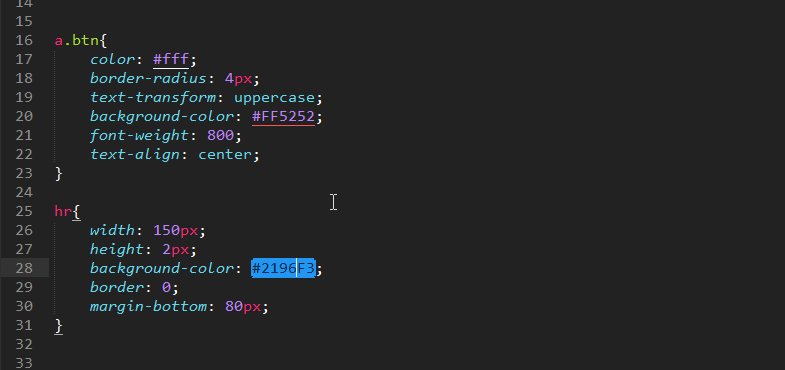
Color Highlighter

GhostText

Đây là một plugin thực sự rất thú vị. Nó giúp bạn kết nối Sublime text đến một vùng text trên browser. Ví dụ, bạn có thể làm việc với CodePen, nhưng toàn bộ quá trình code của bạn sẽ được thực hiện trên Sublime text, và bạn có thể sử dụng tất cả những chức năng, plugin của Sublime text. Sau khi cài plugin này, bạn cần cài thêm extension cho browser.
Hướng dẫn sử dụng Sublime Text 3 – Bonus
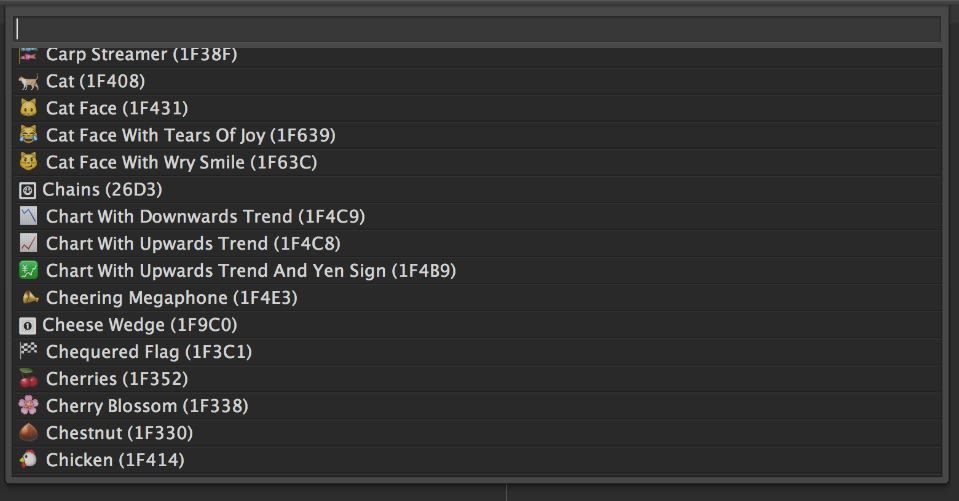
Emoji

Sử dụng plugin này, bạn có thể chèn thêm emoji từ Command palette. Có lẽ không cần thiết lắm với những ai sử dụng Mac vì bạn có thể mở emoji panel bằng cách nhấn Control + Command + Space rồi.
Kết luận
Trên đây là những chia sẻ hướng dẫn cách sử dụng sublime text 3 của Hoamitech.com muốn gửi đến bạn đọc. Hy vọng với những kiến thức bổ ích này bạn sẽ nâng cao hiệu suất làm việc của mình với Sublime Text trong 2024. Nếu bạn biết plugin nào hay ho, hãy chia sẻ ở phần bình luận phía dưới nhé!
Đừng quên like share để Họa Mi Tech có thêm động lực sáng tạo thêm ngày càng nhiều những chủ đề hay ho khác. Hãy để lại bình luận bên dưới nếu bạn cần hỗ trợ thêm thông tin, giải đáp thắc mắc nhé! Cảm ơn các bạn đã theo dõi và đón đọc.




![Download Adobe Photoshop CC 2020 Full Vĩnh Viễn [ĐÃ TEST]](https://hoamitech.com/wp-content/uploads/2021/05/download-adobe-photoshop-cc-2020-120x86.png)








