Emmet Sublime Text 3 là gì? Emmet là một plugin hỗ trợ phát triển cũng như tối ưu cho các lập trình viên web – những người làm việc thường xuyên với HTML/XML và CSS cũng như các ngôn ngữ lập trình. Trong bài viết này, Hoamitech.com sẽ cùng các bạn tìm hiểu về công cụ Emmet Sublime Text 3. Đồng thời tìm hiểu về cách sử dụng trên trình soạn thảo lập trình Sublime Text 3 hiệu quả 2024 luôn nhé!
Nội Dung Chính
Cài đặt Emmet Sublime Text 3
Trước tiên bạn cần mở phần mềm Sublime Text, sau đó bấm Ctrl + Shift + P để hiện ra bảng điều khiển, tiếp đến gõ Install Package Control rồi gõ tiếp Emmet để cài đặt Emmet cho Sublime Text.
Các từ viết tắt trong Emmet Sublime Text 3 mới 2024
Các từ viết tắt là trái tim của công cụ Emmet: những biểu thức này được phân tích cú pháp trong thời gian chạy và chuyển thành khối mã có cấu trúc, ví dụ như HTML. Các cú pháp viết tắt giống như bộ chọn CSS với một vài phần mở rộng cụ thể để sinh ra mã. Vì vậy các lập trình viên Web cần phải biết cách sử dụng nó.
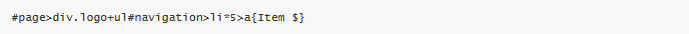
Đây là ví dụ minh họa:
Ví dụ minh họa

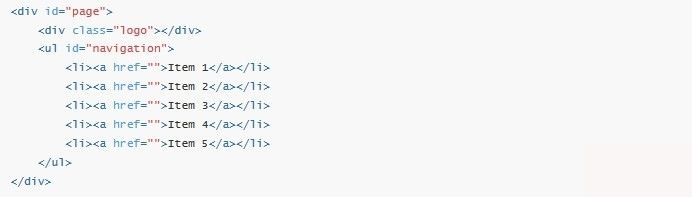
…sẽ sinh ra mã như sau:

… chỉ với một phím tắt duy nhất. Trong nhiều trình soạn thảo (ví dụ như Notepad++, Sublime Text 2) đoạn mã trên được sinh ra bằng sử dụng phím Tab.
Cú pháp viết tắt trong Emmet Sublime Text 3
Emmet sử dụng cú pháp tương tự như bộ chọn CSS để mô tả vị trí các phần tử bên của cây DOM và các thuộc tính được tạo ra.
Các phần tử
Bạn có thể sử dụng tên các phần tử như div hoặc p để tạo ra các thẻ HTML. Emmet không có một tập hợp các tên thẻ định nghĩa trước, bạn có thể viết bất kỳ từ nào và biến đổi nó thành một thẻ HTML: div -> <div></div>, p -> <p></p>.
Toán tử lồng nhau trong Emmet Sublime Text 3
Các toán tử lồng nhau được sử dụng để định vị các phần tử viết tắt bên trong cây được tạo ra.
Toán tử con
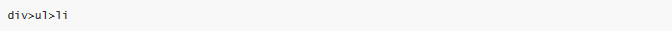
Bạn có thể sử dụng toán tử > để sinh ra các phần tử lồng nhau.

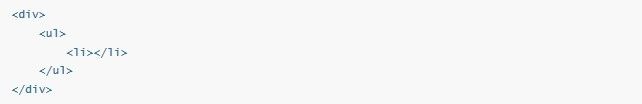
…sẽ sinh ra mã như sau:

Toán tử anh em +
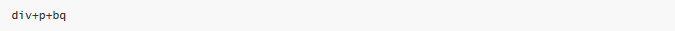
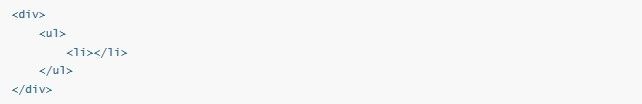
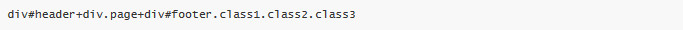
Sử dụng toán tử + để đặt các phần tử gần nhau, cùng một cấp độ:

…sẽ sinh ra

Toán tử ^
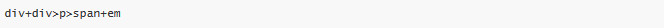
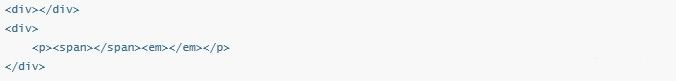
Toán tử ^ tạo ra cây và vị trí của tất cả các yếu tố anh em và các phần tử con của nó.

…sẽ sinh ra

Toán tử thuộc tính trong Emmet Sublime Text 3
Các toán tử thuộc tính được sử dụng để sửa đổi các thuộc tính của các phần tử đầu ra. Ví dụ, trong HTML bạn có thể nhanh chóng thêm thuộc tính class để tạo ra phần tử.
ID và class
Trong CSS, bạn có thể sử dụng ký hiệu elem#id và elem.class để tiếp cận với phần tử có thuộc tính id hoặc class.
Trong Emmet, bạn có thể sử dụng cú pháp như vậy để thêm các thuộc tính này vào phần tử cụ thể:

…sẽ sinh ra

Đánh số mục: $
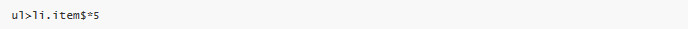
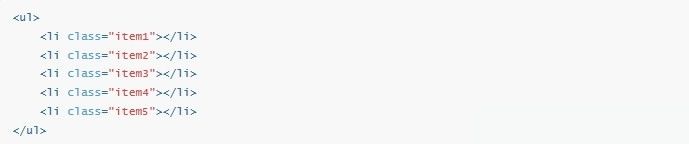
Với toán tử * bạn có thể lặp lại các phần tử, nhưng với $ bạn có thể đánh số chúng. Đặt toán tử $ bên trong tên của phần tử, tên của thuộc tính hoặc giá trị của thuộc tính cho số phần tử lặp lại:

…sẽ sinh ra

Văn bản: {} trong Emmet Sublime Text 3
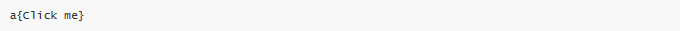
Bạn có thể sử dụng dấu ngoặc nhọn để thêm văn bản vào một phần tử:

…sẽ sinh ra

Đọc thêm: Hướng dẫn cài đặt Package Control Sublime Text 3 tiện lợi
Kết luận
Như vậy, qua bài viết này Hoamitech.com đã hướng dẫn các bạn cách sử dụng những thủ thuật cơ bản trong 2024 với Emmet Sublime Text 3. Đừng quên để lại bình luận bên dưới nếu bạn còn bất kỳ thắc mắc nào liên quan đến bài viết. Hoặc là những chủ đề hấp dẫn khác để tụi mình có động lực tiếp tục làm thêm nhiều chuyên mục khác nhé! Cảm ơn các bạn đã theo dõi và đón đọc.




![Download Adobe Photoshop CS4 Portable Miễn Phí [hienthinam]](https://hoamitech.com/wp-content/uploads/2022/03/download-adobe-photoshop-cs4-portable-120x86.png)








